How to Format Your Shopify Blog Posts for Maximum SEO Value
Blogs are powerful tools for communicating with your customers, but blog posts also have incredible technical value for increasing your keyword rankings in search engines. To get the most out of your blog posts, it’s important to follow SEO best practices for formatting, but most importantly, your blog posts should align with Google’s guidelines for creating helpful, people-first content.
Don’t write content to appeal to search engines, write content that will appeal to the PEOPLE who use search engines
Differentiating between “people-first” content and “SEO content” is an important distinction, because ultimately, Google’s goal is to provide their customers—the people who are searching on Google, not websites or website owners—with the highest quality results for their query. First and foremost, all of your blog posts should be designed to meet the needs of the people you want to read them.
But while your writing should be geared towards people, the formatting of your blog posts should be geared towards the search engines that will crawl, index, and ultimately recommend your posts to new users. Following SEO best practices for formatting will ensure that your blog posts achieve maximum visibility in search engines by making them crawlable, indexable, and easy for users (and algorithms) to understand.
Pro tips for writing better blog posts
In this step-by-step guide, we’re going to show you some tricks for formatting your blog posts for maximum visibility in search engines, using industry-standard best practices, and readily available tools that you can find in your Shopify storefront. Here are some pro tips from the blogging experts at BlueSwitch, the #1 Shopify Plus development agency.
Pro Tip #1: Use Shopify Magic AI to generate high quality blog content
Shopify’s product and blog edit screens include an AI-writing tool built right into the interface called Shopify Magic. In the product-edit screen, you can use Shopify Magic to generate high quality product descriptions, or to extend, rephrase, or summarize existing product content.
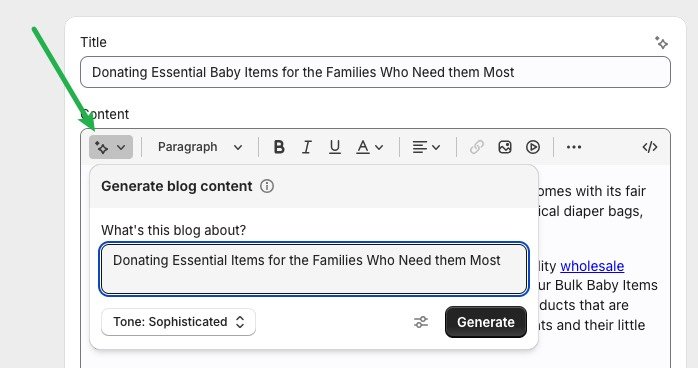
On the blog-edit screen, you can use Shopify Magic to generate net-new content, or to expand, rephrase, or summarize existing blog content. Simply place your cursor anywhere in the content area, and then click the star/diamond, and it will display an area that lets you type in your AI-writing prompt.
Pro Tip #2: Choose topics that resonate with your readers
Choosing blog topics that resonate with your audience is crucial for creating content that captures attention and drives engagement. Most blog readers visit your site seeking to learn something new or gain a deeper understanding of a topic, product, or feature. By focusing on their needs, interests, and pain points, you can position your blog as a trusted resource.
Whether it's offering practical advice, explaining complex ideas in simple terms, or highlighting the benefits of a specific product, crafting topics that align with your audience's curiosity builds credibility and keeps readers coming back for more.
Pro Tip #3: Avoid large blocks of uninterrupted text
When formatting your blog post, it’s important to avoid large blocks of uninterrupted text. Most blog readers will quickly skim a post to find the section that’s most relevant to their needs. Large blocks of text make it harder to parse the content quickly. Break large paragraphs into smaller, easier-to-read chunks of 3-6 sentences, with sections clearly labeled with H2 tags.
Additionally, you can use embedded images to break up large blocks of text. If you’re using product images in your blog posts, make sure to link those images to the product page so that users can quickly and easily click through to your products.
Pro Tip #4: Always paste as plain text
If you’re pasting copy from a Word document, spreadsheet, or other external source, always paste in plain text. Shopify blogs have built-in formatting that matches your website’s styling, so if you copy both text and formatting from an external document, it can create formatting conflicts which can result in bad design.
When you paste in copy from an external source, right click and choose ‘paste and match style’ or ‘paste as plain text’.
To paste in plain text on Windows, use CTRL+SHIFT+V
To paste in plain text on Mac, use COMMAND+OPTION+SHIFT+V
Now that you’re armed with the basics of blog creation in Shopify, let’s learn how to properly format our blog posts for maximum search engine visibility. We’ll start by creating a blog post in the Shopify Admin.
Step 1: Navigate to the blog area, and click “Add Blog Post” at the top right corner of your screen
Step 2: Give it a title, then add your content, images, and other settings
Step 3: Add H2 headings that contain target keywords.
In all forms of web copy, including blog posts, we use Heading tags aka H-tags (H1, H2, etc) to label the different areas of content. The H-tags are hierarchical, with H1 being the “highest” level, and H6 being the “lowest.” I’ve used bullet points below to give a visual representation of the H-tag hierarchy.
H1 tags are used for main titles, usually at the top of the page—but you don’t usually have to add H1 tags manually, because in most Shopify themes, the title of your blog post will automatically appear at the top of the page as an H1.
H2 tags are the “second level” in the H-tag hierarchy, so we use H2 tags to label the subheadings in your content. Readers will often skim a page until they find the section that’s most relevant to their needs. Use H2 tag headings to help users skim your pages quickly. The H2 tag is the tag that you should use most often when creating blog content on your site.
*Pro Tip: Make sure your H2 tags contain target keywords that will resonate with search engine users.H3 tags are the “third level” of the hierarchy, should only be used to create sub-headings of a preceding H2. Generally speaking, the body content of most blog posts should only contain H2 tags, and not H3 or H4.
Step 4: Add SEO title, SEO description, URL slugs, author, etc.
To find the SEO settings for your blog post, scroll all the way down to the bottom of the screen and look for the item that (confusingly) says “Edit Website SEO” — this will open up a hidden section for your SEO settings. If you leave these fields blank, Shopify will automatically insert the content from the title and content areas above.
Add a custom URL slug! I do not suggest leaving the URL slug area blank. If you do, Shopify will use EVERY word of the title in the URL slug, which could result in a very long URL.
*Pro Tip: Customize your URL slugs to remove unnecessary words like the, and, to, for, etc.Google’s guidelines on URL slugs is that the URL should convey the topic or purpose of the page, to make it easier for users to identify what they’re about to click on.
*Pro Tip: Avoid using nonspecific URLs like /new-product-1 or /my-blog-post – instead, the URL slug should be a shorter, more concise version of the page title.Do not put special characters in URLs! No underscores, no punctuation marks. HYPHENS ONLY. So your URL slug should look something like this:
website.com/blogs/new-blog-section/example-seo-post-how-to-blog-like-pro
Step 5: Adding links aka hyperlinks
Hyperlinks in blog posts are essential tools for enhancing user experience, boosting SEO, and providing valuable context for readers. Hyperlinks connect readers to additional information, whether it’s internal links to related content on your website or external links to authoritative sources.
When setting up your hyperlinks, make sure to add a ‘link title’ that describes the target of the link. Link titles are an accessibility feature that help vision-impaired users using screen readers to navigate your site.
Google puts a premium on accessibility. Using accessibility best practices is a great way to increase your content’s SEO value.
Use external links to reference content owned by other sites. External links are part of a healthy link profile, so it’s important to have at least one external link in each blog post.
*Pro Tip: Link to a non-competitor with authority in your industry, cite sources for data and statistics used in your post, or reference sites like Wikipedia.For external links, select “in a new window” to prevent users from bouncing off of your site. Always set external links to open in a new window.
Step 6: Best practices for internal link anchor text
Links can guide users to detailed explanations, related products, or related services, helping them explore topics more deeply. Strategic internal linking improves site navigation and helps search engines understand the structure and relevance of your content.
Pro Tip: Pages that receive more internal links are viewed as “more important” to search engines. Use internal links with keyword-rich anchor text to “power up” your most important products, collections, or pages.
Links should highlight 2-5 words of text. Avoid using anchor text that is too short (1 word), or too long (more than 5 words).
For your anchor text, choose the keywords that you’d most like the page to rank for, and use consistent anchor text when linking to that page from multiple sources.
You can also add links to embedded images by clicking on the image to highlight, then click the 🔗 icon at the top of the blog editor.
Step 7: Choose some relevant tags for your blog post
Blog tags are organizational tools that help categorize content by topic, making it easier for readers to find related posts and navigate your blog. When a user clicks on a tag, they’re directed to a collection of posts with the same label, enabling them to explore similar content.
Tags also benefit website management and SEO by signaling to search engines the primary topics your blog covers, which can improve content discoverability. However, it’s important to use tags strategically and avoid overloading posts with too many; a focused approach ensures clarity and relevance for both readers and search engines.
Each new blog tag that you create in Shopify will automatically create a new blog listing page that contains all the posts that have that tag. These additional ‘tag pages’ have a great deal of SEO value, but use them sparingly. Creating hundreds of tags (and subsequently, hundreds of tag pages), can seem spammy, and have a negative impact on SEO.
Step 7: Add images, justify images, customize images, add alt text
Shopify’s blog editor makes it easy to embed product images and other images that are stored in your content database. You can upload new images, or use the images that you uploaded to other areas of your website.
For image size, 480px will suffice in most situations, but you can use 600px for setting larger images. Avoid going over 1000px, since the content area on most blog templates is less than 1000px wide
Always set Alt Text for your images. This is an accessibility feature that also helps with SEO. Alt text should describe what’s in the image for vision impaired users using screen readers.
If using a product image, the title of the product is sufficient for alt text.
Choose image alignment or wrap text settings - we usually suggest center alignment for blog images.
The spacing feature controls the amount of white space around your image. Usually 20-30px top and bottom, and zero for left/right spacing.
Step 8: Publish your blog post
Formatting your Shopify blog posts for maximum SEO value is an essential step in driving traffic, engaging your audience, and boosting your online store's visibility. By optimizing headers, incorporating keywords naturally, using internal and external links, and prioritizing readability, you can create content that appeals to both search engines and readers.
Remember, effective blog formatting isn't just about technical adjustments—it’s about delivering value and fostering trust with your audience. For more expert tips or help with optimizing your Shopify store, the BlueSwitch team is here to guide you every step of the way. Want to know more about Shopify SEO? Check out The Shopify SEO Handbook.
Looking for Shopify SEO services? Contact us today! Make sure to mention how you heard about BlueSwitch.