Shopify Zero Quantity: The Right Way to Hide Out of Stock Products
How to handle zero quantity products in your Shopify or Shopify Plus store—without making your customers (or Google) angry [updated]
If you own an eCommerce business, chances are you’ve experienced supply chain issues wreaking havoc on your inventory over the past couple years. Many Shopify owners have reported massive shortages and price hikes that are making it hard to keep popular products in stock. So what are Shopify store owners supposed to do with all those pages and URLs for products that are indefinitely out of stock?
Many shop owners think the answer is to archive or delete the old pages, but the sudden disappearance of a page or URL can have a massive negative impact on search engine rankings.
Remember, your product page may have been bookmarked, Pinned, shared on social media, cited, or linked by another website. We don't want to waste a drop of that link juice by hastily deleting a page when we've got plenty of other options.
Deleting OOS products causes 404 errors, penalties from Google, and frustration for your customers (don't delete!)
Rather than deleting products, which could bring down the wrath of the almighty Google, this guide will show you how to use Shopify tools, settings, and apps to handle out-of-stock SKUs and protect your website from the dreaded 404 error.
Option 1: Change the item quantity to zero [easy]
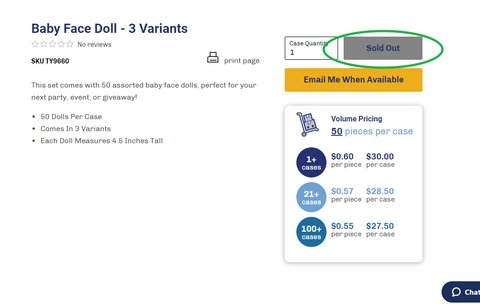
When a product goes out of stock, the first and most important thing to do is mark the available quantity to zero. When an item’s quantity is set to zero, most Shopify themes will automatically add a “Sold Out” badge to the front end of your page.
Note: If your Shopify theme doesn’t display the Sold Out badge, a Shopify Plus developer can help you customize your site’s badges and zero quantity behaviors
Option 2: Unlink the page from site navigation [easy]
Shopify’s Product Organization features—collections, categories, and tags—make it easier for users to find the right items on your site. Deleting the page’s Product Organization settings removes the page from your site’s navigation menus.
If your store has a constantly shifting inventory and lots of zero-quantity items, you might want to consider creating an archives collection that's used for outdated and out-of-stock listings.
Unlike your other collections, the archives collection should not be included in the primary site navigation. Instead, your archives collection should be hidden from site navigation and only used for zero quantity items that you don't want your customers to see.
When a product sells out, simply remove it from any active collections, and then add the item to your archives.
Option 3: Add a “flag” to the page title [easy]
One surefire way to let users know that a product is out of stock is to add a “flag” to the page title that lets users know the status of a particular item. The preferred way to flag a listing is with the addition of a separator like a bullet •, a pipe |, or an em-dash —, followed by OUT OF STOCK, SOLD OUT, or whatever works best for your brand.
The resulting page title will look something like this:
Baby Face Doll - Pink | OUT OF STOCK
By following the first 3 steps, we’ve protected our discontinued item page from appearing in on-site navigation menus and site search features. But removing our pages from the site navigation is only half the battle. Next we’ll outline ways to keep our discontinued pages out of search results, without harming search rankings.
Option 4: Use inventory tracking to hide out-of-stock products from your collections [intermediate]
If your Shopify or Shopify Plus store uses Collections to showcase products, there’s a simple setting that will hide zero-quantity products from active Collections. However, remember that hiding a product from Collections only works for shoppers on your site.
Note: Products hidden from Collections can still come up in Google searches, which we cover in Step 5 of this guide
*In order to hide out-of-stock products from your Shopify Collections, you must first enable inventory tracking in Shopify admin.
Enable inventory tracking
Next, navigate to your conditions menu, and add the following automated conditions
For Products must match, select all conditions
For Inventory stock, select is greater than and enter 0
Click save
Now, when you change a product’s quantity to zero, it will automatically be hidden from Collections.
Option 5: Use the seo.hidden metafield [intermediate]
Using metafields is the best way to hide OOS products without coding or web development experience.
One of the most powerful Shopify features, Metafields allow you to customize the functionality and appearance of your Shopify storefront. Metafields can be applied to any page, product, or collection, to achieve a wide variety of functions. You can create your own custom metafield definitions, or use predefined metafields from the Shopify library. Learn more about metafields in the Shopify Help Center.
The seo.hidden metafield is an easy(ish) way to hide your Shopify products from search engines without manually editing the Robots.txt file (as outlined in the next section).
Start by navigating to your Shopify Admin
Go to Settings > Custom Data > Metafield Definitions > Products
Click ‘add definition’ then enter the following values:
Name: SEO Hidden
Namespace and key: seo.hidden (remove the default ‘custom’ namespace)
Select type: Integer
Values: One value
Click ‘save’ — it should look like the image below
Once you save the metafield definition, it is active and ready to use. Now we just have to apply the seo.hidden metafield to a product:
Navigate to the edit screen for the product you want to hide
Scroll down until you see the list of metafields (just above the Search Engine Listing section) and look for the metafield labeled seo.hidden
To apply the metafield, enter 1 in the seo.hidden field
Click save. Now the product is hidden from search engines with a ‘no index’ directive.
To un-hide a product, simply clear the ‘1’ from the seo.hidden field and click save.
Option 6: Use the robots.txt file to disallow Google from crawling outdated pages [advanced]
The robots.txt file is a simple text file found in the public_html folder of most websites. Search engine crawlers look to the robots.txt file for basic rules about which pages and sections of a website should (and shouldn’t) be shown in search results.
The following is an example of a customized robots.txt file. Note the Allow and Disallow command lines. For any page that you want to exclude from search results, simply create a disallow command for that page using the syntax below:
User-agent: *
Allow: /
Disallow: /admin-login [example]
Disallow: /out-of-stock-product-url-1 [example]
Disallow: /out-of-stock-product-url-2 [example]
Disallow: /out-of-stock-product-url-3 [example]
Shopify doesn't allow users to directly edit the robots.txt file, but you can append custom directives in a secondary snippet file. To append custom directives to robots.txt, follow the instructions found in this Shopify Help article. It’s a somewhat complex process, so we recommend using this method only if you have some knowledge of basic coding and development principles.
Option 7: Use JSON Schema markup to help Google and other search engines “understand” your webpages [advanced]
Schema markup (also known as Structured Data) is a form of computer code that helps search engines better “understand” the information on your website. Schema markup is a very powerful tool that gives us a remarkable level of control over the way a website appears in search results (or whether it appears in search results at all).
Schema markup can be generated by an SEO plugin like Yoast SEO or Smart SEO, or it can be manually created and tested using the tools available on Schema.org, or Google’s structured data toolkit.
There are a set of schema designations made specifically for eCommerce websites and product pages. eCommerce product schema offers tons of customization options, including product availability (available, back ordered, discontinued), status (in stock, out of stock), aggregated ratings (⭐⭐⭐⭐⭐) and more.
Option 8: Need a faster solution? Try an App. [easy]
If you’re looking for a quick solution to zero quantity items in your Shopify or Shopify Plus store, you might consider trying a Shopify App to hide your out-of-stock inventory from shoppers. The apps listed below are priced competitively and relatively easy to use. You can expect to pay anywhere from $5-$10 per month, depending on your needs.
Zero Øut by Valence Labs
Nada by DigiSmoothie
Wipeout - Hide out of stock!
Push Down and Hide out of stock solution
Out of Stock Police - arrest your zero quantity products!
StockPhi - Hide Out of Stock
Need help customizing your Shopify storefront? Consider hiring a Shopify Plus Developer like BlueSwitch. We’re experts at implementing JSON structured data, adding custom metafields, Shopify SEO, and much, much more. Contact us today and find out what BlueSwitch can do for your business.